How to Add a Favicon to Your WordPress Blog
Are you interested in adding a favicon to your WordPress site? If so, you may find the process more straightforward than you imagined. For those that don’t know, a favicon is an icon often seen in address bars of browsers when sites are accesses and next to site names in bookmark lists. The image is typically tiny but instantly recognizable to your regular users and readers. A favicon can help you build trust and brand engagement, and many people see not adding a favicon to a site as a big mistake. Favicons can also improve the user experience and make your site more easily identifiable when users have several browser tabs open.
![]()
Do you need to create a favicon?
If you do wish to add a favicon to your site, you will need to create one if you haven’t already. The image you want to use as a favicon needs to be a minimum of 512 pixels in width and height. The image should be a square, but if you have a different shape initially you can crop it to a square when you are ready to add it. Most people use image editing services like Gimp and Photoshops to make icons of 512×512 pixels. You can choose between transparent images and images with coloured backgrounds.
How to add your favicon?

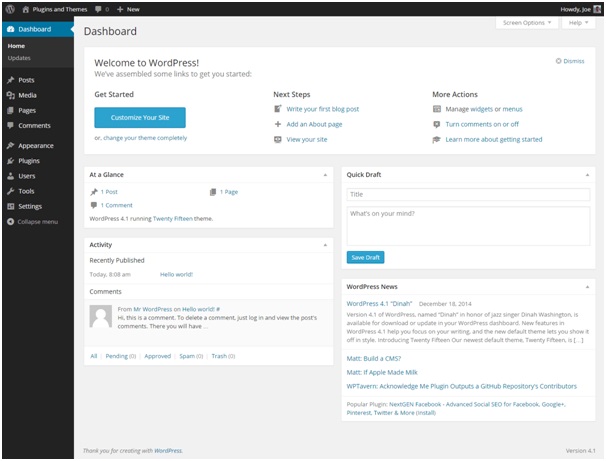
You can add your favicon in the WordPress admin area by heading to Appearance » Customize and clicking on the ‘Site Identity’ tab. This section permits you to play around with and change site titles and descriptions whilst permitting you to upload your favicon. All you need to upload the icon and select it is to use the select file button. Images that exceed the recommended size can be cropped. Once you have reached this stage, you’ll be able to see how your favicon looks by previewing your site.
Perhaps you’re using an older version of WordPress i.e. 4.2 or below. If so, you can use your FTP to upload to your site’s root directory. Paste the code below into the theme’s header.php file.
<link rel=”icon” href=”http://www.example.com/favicon.png” type=”image/x-icon” />
<link rel=”shortcut icon” href=”http://www.example.com/favicon.png” type=”image/x-icon” />
Don’t forget to replace “www.example.com” with your actual site URL. A plug in that does the job for you is available if you can’t find the header.php file or your theme doesn’t have one. The Insert Headers and Footers plugin simply needs to be installed and activated, then you can head to Settings » Insert Headers and Footers in your WP dashboard and paste the above code in the header section. Just remember to save your settings. A plugin called All in One Favicon is also available.
![]()
Why do so many people use WordPress for blogs?
There are many benefits attached to using WordPress for your blog. WordPress is renowned for its ease of use and simplicity. It has an active community of enthusiasts who are all too eager to assist you if you do become stuck and enables you to add fresh content with ease even if you’re lacking in technical knowledge.
You can change the way your site looks and tweak the user experience easily via an extensive library of themes, and there are many WordPress plugins you can choose from to boost functionality even if you have no idea how to program. In fact, there are more than 10,000 plugs ins to choose from that make it easy to optimize your site, make great use of social media, present slideshows and much more. Anyone capable of producing a Microsoft Word document can create one in WordPress.
What’s also great about WordPress is that the main search engines treat WP sites extremely favorably. The fact that WP sites are so easy to update enables you to continually add the fresh content that Google and others love. You can expect to gain enviable rankings quickly thanks to the highly-structured content WP allows you to create so quickly. Estimates suggest that almost 10% of all websites are run on WordPress. Adding a favicon to your WordPress site can make the user experience even better, so if you are yet to introduce one to your online space, why not follow the instructions above and make the change today?
- Elevating Security Paradigms in Marketing: A Holistic Expedition - November 22, 2023
- Why CMMS Is Becoming A Critical Component In The Manufacturing Industry - August 7, 2023
- How Safety Standards for Autonomous Vehicles will Help Reduce Serious Car Accidents - July 29, 2023





